Hey! Banco
Hey! Banco
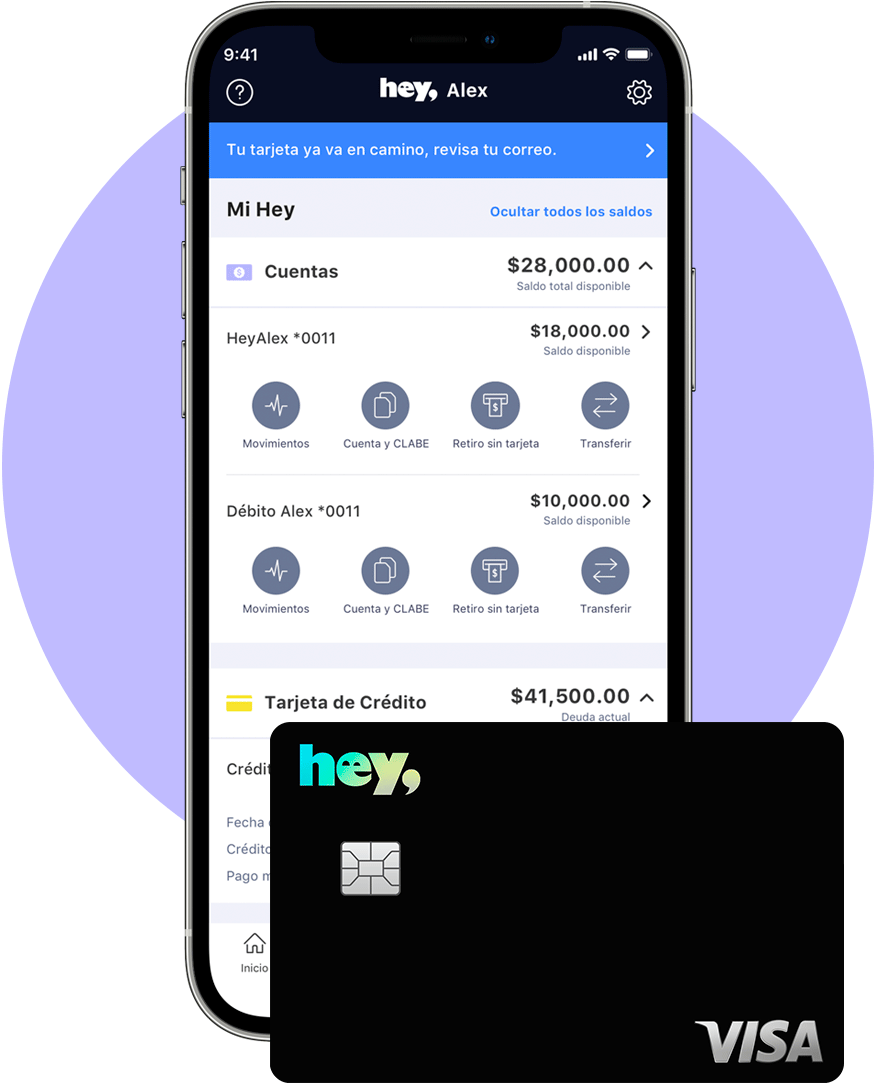
HEY! BANCO Digital Bank Card
As young adults or students trying to make the most out of their money, we discovered the potential of our product Hey! Banco, the cool and more modern cousin (or brother! of Banregio). The scope of the project is to craft a super fast, modern and user friendly. Most people in Mexico do not have enough confidence in trying new apps, especially when saving their money is about, so with this in mind, comes Hey Banco.
Technically we decided to take Banregio to next level by creating an app that could be easy to perform opening a bank account, apply for a credit card or debit card or even hire a different product. Now, after this project was done, many people use the Hey Banco App to manage their accounts and savings money, now how did this happen, how can we make a financial app onboarding process and navigation in an easier way than our current app? Stay to find out! :D
The goal: Create a better user experience for Hey Banco App by improving its user interface, navigation and the information architecture. The challenge is to keep all the features in a way that is not overwhelming for the user providing a more pleasing and seamless experience.
Context and problem.
Hey Banco is an online bank, they do not have any physical branches. They provide the main interaction through the Hey Banco App and their clients can also access their digital banking on the web. For customer services they can call or message via Twitter. It is a brand from Banregio targeted for young adults.
From the Hey Banco App users can do a lot of things from creating an account and applying to open a bank account and credit card to pay services, invest money and buy stocks.
Hey Banco is part of the boom of online banking/credit cards along RappiCard, Nu Bank, Nano Pay and Stori but with a big difference there is an actual bank that backs up this brand unlike the previously mentioned. Hey Banco is not only a credit card, it is an online bank.
Since Hey Banco does not have any physical branches their clients have to interact a lot with the app, which sometimes can be overwhelming due to the amount of actions they can take and how the information is organized.
Hey Banco clients get overwhelmed using the Hey Banco App which can result in less use not only of the app but also of the card(s). So, we decided to redesign the Hey Banco App, this would allow users to navigate in an easier way and would eliminate the overwhelming feeling while navigating the app by creating a wonderful product..
Role: UX Designer (Research, Wireframing, Interface Design, Prototyping and Testing)
Tools used: Sketch, InVision, Figma, Moqups
Timeline: Epic of six + sprints
Sector: Financial Services
The First Step: Mapping and Research
Mapping the App.
Map — Research and define.
Research Objectives.
Learn about Hey Banco and its customers.
Understand why people decide to open a bank account in Hey Banco.
Explore how users navigate the Hey Banco App.
Identify pain points and unmet needs that users face while using the app.
Learn about the experience offered by other banks regarding their digital
solutions and their reception. (Competition analysis with banks and
testing their digital products such as Santander, Banorte, Banco Azteca,
CitiBanamex and BBV Bancomer).Most users were having trouble navigating through the current app and
getting overwhelmed by the amount of actions one can take. Therefore,
in order to redesign the app, I built the information architecture to
understand its structure.
Next Step: User Interviews and Personas
Knowing your audience.
Interviews — Define Personas
and audience.
I conducted user interviews with 10 participants who are current clients
of Hey Banco, most of them use another bank besides Hey Banco.
I wanted to further understand their motivation and behavior within the
app. Additionally, to those who have been clients of Hey Banco for a
while now I asked about what they think about the iterations the app
has experienced. Lastly, I learned about how they interact with other
bank apps and what they enjoy and dislike about them.
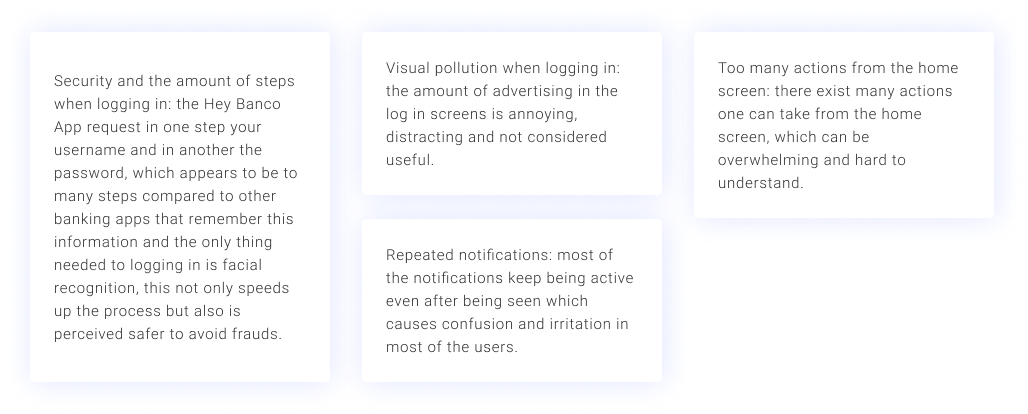
Identifying Design Problems
After all the user interviews and insights, the following four issues stood out the most:
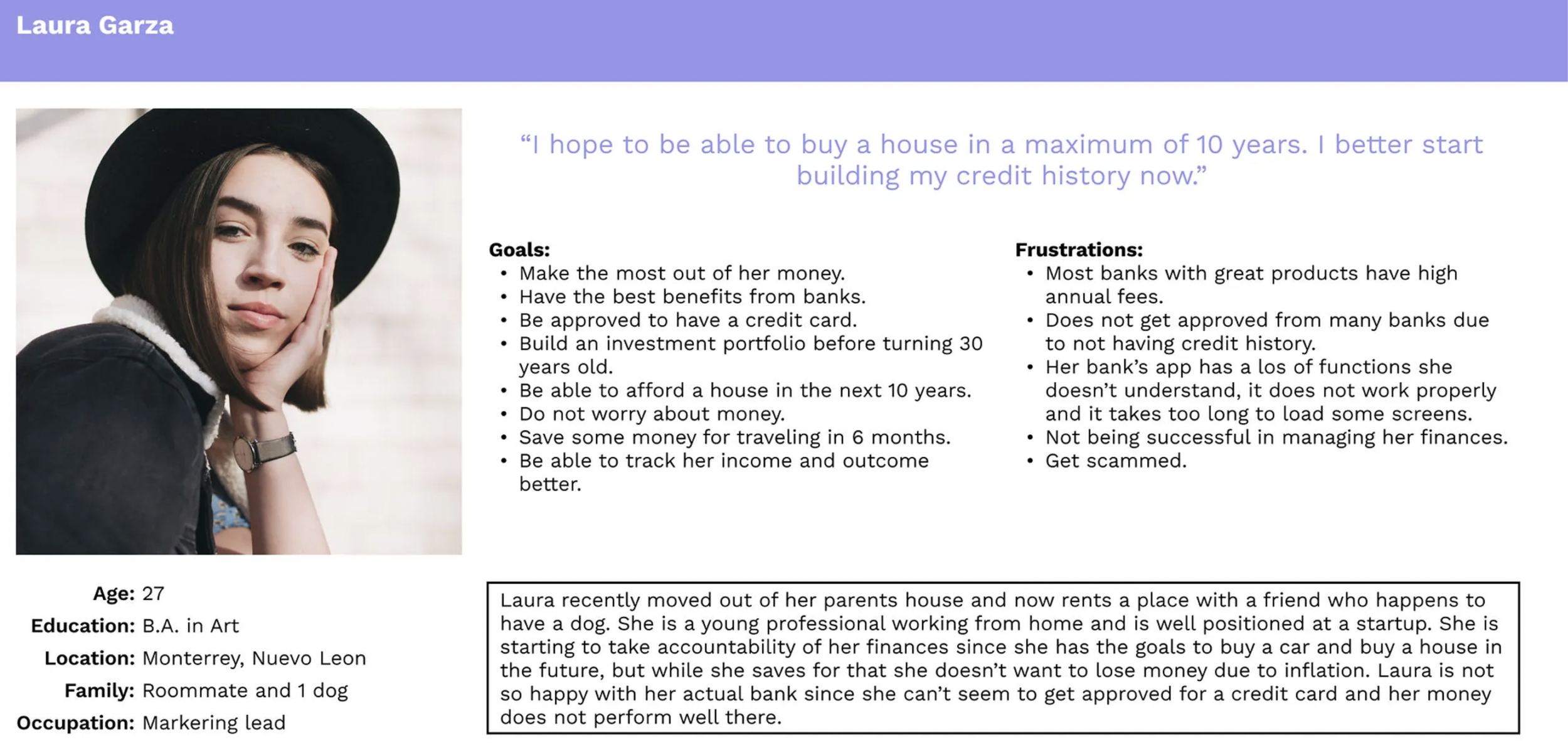
User Persona
I created a user persona to put a face on Hey Banco’s target user and visualize various aspects of their behaviors and motivations.
This persona was roughly based on the users interviewed and the users from the usability testing.
Next Step: UX Brainstorm Sessions, Sketching, etc.
Starting to craft possible solutions to the existing problems and challenges.
Sketch — Getting creative, generate ideas.
For the sketch phase, I began with gathering the key info from the research, interviews and tests I have done, second I started with doodling rough solutions from the notes I had retrieved, third I did the crazy 8s exercise (a fast-paced exercise where you rapidly sketch eighth variations of each screen (1 minute per sketch — overall 8 mins)) to try and mix different elements in each screen, lastly is to figure out the details.
Some pen and paper sketches (and whiteboard ideas) done during the UX Workshop sessions with the rest of the UX Team:
It is time to decide which idea(s) to elaborate and move on to the prototype phase. I made the decision based on the project goals and the problems I determined, always taking into account how well the chosen solutions align with them, so I can choose the best solutions for this project and always with the help of my talented teammates from UX and UI team.
Next Step: Wireframing and Prototyping.
Picking the best solution.
Log in
For the log in screen I got rid of the advertising/news on the screen since they are accessible from the navigation bar. For the interaction of logging in I decided that the app will remember the username and will only ask for the password, with option to enable biometric login to add an extra security layer, this allows the user to login in only one step instead of two which makes the experience more pleasant and engaging due to the speed of the process.
Home
The home screen got decluttered and organized, I kept to a minimum the actions available from this screen with the purpose of reducing the overwhelming feeling and the user not getting so distracted when entering the app. The actions got organized into a submenus that are accessible from the home.
Notifications
For the notifications I only modified the interaction, now when a user enters this screen the badge that indicates that there is a new notification gets cleared and the notifications stay there in an active or inactive status depending on if they were seen or not.
Wireframes
After deciding the designs I created digital mid fidelity wireframes to illustrate the ideas I chose.
Prototype
In this stage of the process I also prototyped the ideas and solutions chosen in the previous stage, this way I created a real, tactile representation of the ideas and solutions. In addition I also worked on the transitions of the screens and the navigation of the whole app so the user can comprehend the basic functionalities that solve the problem.
IMPORTANT TO CONSIDER: in this stage of the process, all of us (UX) were told not to create any visual appeal of the app, since the visual design department already has created and has a design predefined system of sorts (icons, typography, colors, etc), so we merely focused on the UX improvements and then apply the visual look and feel on the high-fidelity mockups to show on the prototypes.
Final Step: Usability Testing.
Getting feedback from the user.
A/B Testing
The first kind of testing we conducted was an A/B testing, where 4 people were tested on the version A (Hey Banco App’s current version) and 4 people were tested on version B (my redesign). I measured their behavior to see if they acted differently when they got version B.
Comparison
To make a comparison between version A and version B I recruited 6 participants and made them use both versions, give their feedback, what they liked and what they didn’t like about each version, and at the end tell me which version they would prefer to use.
User Surveys
To validate the changes I made, I surveyed 10 users of the Hey Banco App with my prototype. I asked the same questions from my initial tests and recorded their behavior and feedback.
Final Product and Takeaways.
Hey Banco App Redesign
Here is the high fidelity version that aligns with the project goals and gives solutions to all the design problems. I would like to mention that I kept the visual identity from Hey Banco App’s original design and always respecting the fact that it also needs to be associated somehow with Banregio. The redesign is focused only on the experience, including user interface, navigation and information architecture, not on the visuals, although there was space for suggestions.
What went right?
After the launch of the new experience, Hey! Banco had solid numbers during 2019 and 2020. 200,000 clients switched or kept their other bank accounts but also choosing Hey! Banco app as their new digital banking application. With the addition of 30,000 new user accounts in the app during the last half of 2020.
What went wrong or could have been better?
One of the biggest challenges was the learning curve, since before this project I had no previous experience in the financial industry, so I needed to learn the technical limitations of development frameworks for these kind of apps and also, what is actually shown to a client and what not. The fact we also depended already on a pre-stablished design system without much room to improve or suggest, made it a bit tricky to adjust the high-fi mockups, but still, we manage it pretty good and delivered quality results.
Next Steps
Now that the experience redesign is completed it can be implemented. After that it would be good to conduct usability testing to keep iterating on the product and building a better experience. Another thing that can be improved is the visual identity, this way the brand can be strengthened, improving the visual identity would impact directly on the elements of the UI kit causing the modification of the user interface in the app, which (if based on user research) could improve the experience.
What I learned from this project
Combination of start from scratch and redesign
From this project I learned how to approach a redesign project but that also involved starting a lot of things from scratch, and how it differentiates from other projects that are only entirely new or that only requires improvement. I learned about the challenges, how you need to understand not only the existing users but also meet the business goals and how they can be seamlessly integrated into the redesigned user experience.
Design Sprint
For this project I followed the design sprint process for the first time. I learned about the different stages and what involves each one. Even though it was hard to keep up I enjoyed the process and how fast it is possible to ideate new and innovative solutions.
Interaction matters
The redesign of the Hey Banco App made me gain a deeper knowledge on why the interaction matters. I learned that interaction gets the UI more detailed and that details can make the experience more functional.